for loop วนค่ารับ event ด้วย Jquery
สวัสดีครับทุกท่าน วันนี้ผมจะนำเทคนิคการเขียน Jquery ให้วนรับ event จาก button ด้วย for loop หน้าตาจะเป็นยังไง เดี๋ยวมาดูกันครับส่วน Jquery
<script type="text/javascript" src="jquery-2.0.3.min.js"></script><!--บรรทัดนี้ import Jquery Library เข้ามา -->
<script type="text/javascript">
$(document).ready(function(){
for (var a = 1; a <= 5; a++) { //วน loop จำนวน 5 รอบ จาก 1-5
//จำนวนรอบให้เท่ากับ for loop ในส่วน php
(function(i){ //ประกาศฟังก์ชั่น ที่มีการรับค่าเข้ามาและเก็บในตัวแปร i
$('#btn-' + i).click(function(){ //รับ event จาก button
alert($("#val-" + i).val()); // เมื่อมีกาiคลิก button ให้ alert ค่าใน text box
}); //จบฟังก์ชั่นการรับ event จาก button
})(a); //ส่งค่า a จาก for loop ไปให้ตัวแปร i ในฟังก์ชั่น
} // จบ for loop
});
</script>
ส่วน PHP
<?php
for($i=1; $i<=5; $i++){ //วน loop จำนวน 5 รอบ จาก 1-5
echo "<input type=\"button\" id=\"btn-$i\" value=\"Button-$i\">";
//สร้าง button ให้ id ให้ id แตกต่างกันไปตามค่าตัวแปร $i
echo "<input type=\"text\" id=\"val-$i\" value=\"".$i."\">";
//สร้าง text box และกำหนดค่าให้ text box
echo "<br>"; // ขึ้นบรรทัดใหม่
echo "<br>"; // ขึ้นบรรทัดใหม่
}
?>
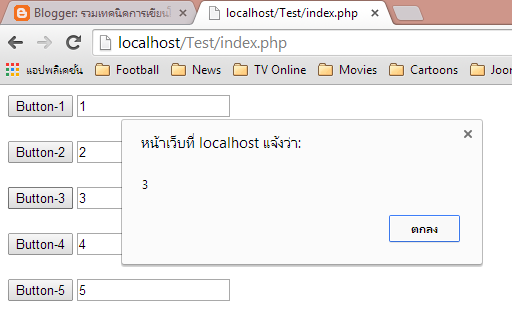
ส่วน OUTPUT
เมื่อรัน Code แล้ว ผลลัพธ์จะปรากฏเหมือนรูปภาพด้านบน
เมื่อทดลอง click ที่่ button-3 จะ alert ค่าใน text box ที่ 3 มาแสดง
ลองนำเทคนิคดังกล่าวไปปรับใช้กับการใช้งานของทุกท่านดูครับ หวังว่าบทความนี้อาจจะเป็นประโยชน์ต่อทุกท่าน ครับ ^_^



ไม่มีความคิดเห็น:
แสดงความคิดเห็น