Refresh page อัตโนมัติ ด้วย AngularJs
วันนี้ผมได้ทำงานกับ AngularJs และมีความจำเป็นที่ต้อง Refresh หน้า page ตลอดเวลาที่เปิดหน้านั้นอยู่ ก็เลยอยากบันทึกไว้เป็นความทรงจำว่าเคยทำไว้แล้ว เริ่มเลยละกันครับ
ส่วน inex.html
<html ng-app="app">
<head>
<title>refresh pag</title>
<script src="angular.js"></script>
<script src="app.js"></script>
</head>
<body ng-controller="refreshPageCtrl">
<div>
<button ng-click="start();">start</button>
<button ng-click="stop();">stop</button>
</div>
<div>{{date_time_now}}</div>
</body>
</html>
ส่วน app.js
var myApp = angular.module('app', []);
myApp.controller('refreshPageCtrl', ['$scope','$interval', function($scope,$interval){
var refreshTime = 1000; // 1 sec
var promiseTimmer;
$scope.start(){
promiseTimmer = $interval(refreshEvent, refreshTime);
}
$scope.stop(){
$interval.cancel(promiseTimmer);
}
function refreshEvent(){
var d = new Date();
$scope.date_time_now = d;
}
}]);
รวมเทคนิคการเขียนโปรแกรม
Blog นี้ ผมจะบันทึกบทความที่เกี่ยวกับเทคนิคการเขียนโปรแกรม ไม่ได้เจาะจงเฉพาะภาษาใดภาษาหนึ่ง โดยแต่ละบทความอาจจะเกิดจากการเจอปัญหาและเจอเทคนิคการแก้ปัญหาของผมเอง หรือ สอบถามเพื่อนๆ พี่ๆ น้องๆ แล้วคิอว่าอาจจะเป็นประโยชน์ต่อผู้อื่นหรือตัวผมเองเมื่อย้อนกลับมาอ่านบทความเหล่านี้ อิอิ
.

วันพุธที่ 21 ธันวาคม พ.ศ. 2559
วันศุกร์ที่ 5 สิงหาคม พ.ศ. 2559
XAMPP and multiple instances of MySQL on Windows (รัน MySQL มากกว่า 1 ตัวบน windows โดย xampp)
XAMPP and multiple instances of MySQL on Windows
(รัน MySQL มากกว่า 1 ตัวบน windows โดย xampp)
MySQL Service detected with wrong path
Change XAMPP MySQL and Control Panel settings or
Uninstall/disable the other service manually first
Found Path: "C:\Program Files\MySQL\MySQL Server 5.5\bin\mysqld" --defaults-file="C:\Program Files\MySQL\MySQL Server 5.5\my.ini" MySQL
Expected Path: c:\xampp\mysql\bin\mysqld.exe --defaults-file=c:\xampp\mysql\bin\my.ini mysql
(รัน MySQL มากกว่า 1 ตัวบน windows โดย xampp)
MySQL Service detected with wrong path
Change XAMPP MySQL and Control Panel settings or
Uninstall/disable the other service manually first
Found Path: "C:\Program Files\MySQL\MySQL Server 5.5\bin\mysqld" --defaults-file="C:\Program Files\MySQL\MySQL Server 5.5\my.ini" MySQL
Expected Path: c:\xampp\mysql\bin\mysqld.exe --defaults-file=c:\xampp\mysql\bin\my.ini mysql
จั่วหัวมาด้วย Error ตัวแดงแจ๋เลย มาดูวิธีแก้กัน
วิธีที่ 1.ลบ MySQL services ตัวก่าทิ้งไปซะ แล้วก็ strat ตัวใหม่แทน (อันนี้ไม่แนะนำ)
วิธีที่ 2.สร้าง services entry ขึ้นใหม่ เพื่อให้สามารถรัน MySQL ได้เพิ่มขึ้นอีก 1 ตัว แล้วมันทำยังไงอะ มาดูกันเลย
- ให้เปิดไฟล์ my.ini แล้วให้เปลี่ยน default port จากเดิม 3306 ไปเป็น 3307 หรือ port อื่นๆ ที่ยังว่างอยู่
- สร้าง Services Entry โดย เปิด command line(run as admin.) ขึ้นมา แล้วพิมพ์คำสั่งด้านล่างนี้ลงไป
sc.exe create "mysqlweb" binPath= "C:\xampp\mysql\bin\mysqld.exe --defaults-file=c:\xampp\mysql\bin\my.ini mysqlweb"
กด enter ได้เลย ถ้า command line ขึ้นข้อมความว่า succes ไห้ปิด command line ทิ้งไปได้เลย
- ให้เปิด windows services ขึ้นมา แล้วเลื่อนหา services ชื่อ mysqlweb แล้ว double click เข้าไปเลย
- ในแท็บ General จะเห็นเมนู startup type ที่เป็น dropdown list ให้เลือกเป็น Autometic ให้กดปุ่ม Start และกดปุ่ม OK ได้เลย
- ถ้าเห็น services มี status เป็น running ก็ถือว่าเสร็จกระบวนการแล้ว
ง่ายมว๊าก คนับ ลองทำดู
วันเสาร์ที่ 9 สิงหาคม พ.ศ. 2557
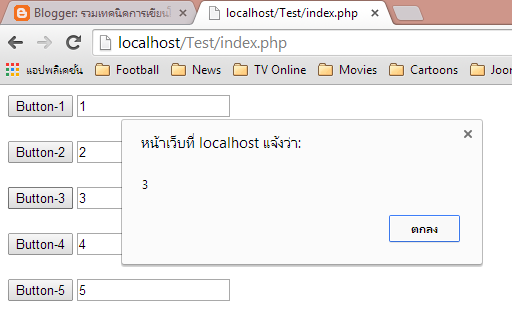
for loop วนค่ารับ event ด้วย Jquery
for loop วนค่ารับ event ด้วย Jquery
สวัสดีครับทุกท่าน วันนี้ผมจะนำเทคนิคการเขียน Jquery ให้วนรับ event จาก button ด้วย for loop หน้าตาจะเป็นยังไง เดี๋ยวมาดูกันครับส่วน Jquery
<script type="text/javascript" src="jquery-2.0.3.min.js"></script><!--บรรทัดนี้ import Jquery Library เข้ามา -->
<script type="text/javascript">
$(document).ready(function(){
for (var a = 1; a <= 5; a++) { //วน loop จำนวน 5 รอบ จาก 1-5
//จำนวนรอบให้เท่ากับ for loop ในส่วน php
(function(i){ //ประกาศฟังก์ชั่น ที่มีการรับค่าเข้ามาและเก็บในตัวแปร i
$('#btn-' + i).click(function(){ //รับ event จาก button
alert($("#val-" + i).val()); // เมื่อมีกาiคลิก button ให้ alert ค่าใน text box
}); //จบฟังก์ชั่นการรับ event จาก button
})(a); //ส่งค่า a จาก for loop ไปให้ตัวแปร i ในฟังก์ชั่น
} // จบ for loop
});
</script>
ส่วน PHP
<?php
for($i=1; $i<=5; $i++){ //วน loop จำนวน 5 รอบ จาก 1-5
echo "<input type=\"button\" id=\"btn-$i\" value=\"Button-$i\">";
//สร้าง button ให้ id ให้ id แตกต่างกันไปตามค่าตัวแปร $i
echo "<input type=\"text\" id=\"val-$i\" value=\"".$i."\">";
//สร้าง text box และกำหนดค่าให้ text box
echo "<br>"; // ขึ้นบรรทัดใหม่
echo "<br>"; // ขึ้นบรรทัดใหม่
}
?>
ส่วน OUTPUT
เมื่อรัน Code แล้ว ผลลัพธ์จะปรากฏเหมือนรูปภาพด้านบน
เมื่อทดลอง click ที่่ button-3 จะ alert ค่าใน text box ที่ 3 มาแสดง
ลองนำเทคนิคดังกล่าวไปปรับใช้กับการใช้งานของทุกท่านดูครับ หวังว่าบทความนี้อาจจะเป็นประโยชน์ต่อทุกท่าน ครับ ^_^
วันเสาร์ที่ 26 กรกฎาคม พ.ศ. 2557
synchronous กับ asynchronous ของ Ajax Jquery
Synchronous กับ Asynchronous ของ Ajax Jquery
Asynchronous
ตัวอย่าง Code ที่งานแบบ Asynchronous โดยปกติแล้ว Ajax จะมีกระบวนการทำงานแบบ Asynchronous อยู่แล้ว เช่น
$.ajax({
url : 'test.php',
type : 'post', // จะใช้ post หรือ get ก็ได้
data : {variable_1 : value_1, variable_2 : value_2},
success : function(data){
//coding
}
});
หรือ
$.ajax({
url : 'test.php',
type : 'post', // จะใช้ post หรือ get ก็ได้
async : true, // กำหนดให้ Asyncronous เป็น true
data : {variable_1 : value_1, variable_2 : value_2},
success : function(data){
//coding
}
});
ตัวอย่าง Code ทั้ง 2 ตัวอย่างด้านบน ทำงานเหมือนกันแป๊ะ ครับ
รูปภาพแสดงกระบวนการทำงานของ Ajax แบบ Asyncronous
$.ajax({
url : 'test.php',
type : 'post', // จะใช้ post หรือ get ก็ได้
async : false, // กำหนดให้ Asyncronous เป็น false
data : {variable_1 : value_1, variable_2 : value_2},
success : function(data){
//coding
}
});
ตัวอย่าง Code ด้านบน ทำงานดังรูปภาพด้านล่างนี้
อธิบายรูปภาพ เมื่อ Program มีการประมวณผล ฝั่ง client จะทำงานไปที่ละคำสั่ง เมื่อถึงคำสั่งที่ 3 (กำหนดให้คำสั่งที่ 3 คือ Ajax) ฝั่ง client จะส่งค่าไปประมวลผลฝั่ง Server ในระหว่างนี้ฝั่ง Client จะรอฝั่ง Server ทำงานเสร็จก่อน เมื่อ ฝั่ง Server ประมวณผลเสร็จและส่งค่ากลับมาให้ฝั่ง Client แล้ว ฝั่ง Client จึงจะทำงานคำสั่งถัดไปเรื่อยๆ
***** จบแล้วครับสำหรับ Ajax แบบ Synchronous กับ Asynchronous ทุกท่านคงได้เห็นข้อแตกต่างกันบ้างแล้วนะครับ ^_^
Asynchronous
ตัวอย่าง Code ที่งานแบบ Asynchronous โดยปกติแล้ว Ajax จะมีกระบวนการทำงานแบบ Asynchronous อยู่แล้ว เช่น
$.ajax({
url : 'test.php',
type : 'post', // จะใช้ post หรือ get ก็ได้
data : {variable_1 : value_1, variable_2 : value_2},
success : function(data){
//coding
}
});
หรือ
$.ajax({
url : 'test.php',
type : 'post', // จะใช้ post หรือ get ก็ได้
async : true, // กำหนดให้ Asyncronous เป็น true
data : {variable_1 : value_1, variable_2 : value_2},
success : function(data){
//coding
}
});
ตัวอย่าง Code ทั้ง 2 ตัวอย่างด้านบน ทำงานเหมือนกันแป๊ะ ครับ
รูปภาพแสดงกระบวนการทำงานของ Ajax แบบ Asyncronous
อธิบายรูปภาพ เมื่อ Program มีการประมวณผล ฝั่ง client จะทำงานไปที่ละคำสั่ง เมื่อถึงคำสั่งที่ 3 (กำหนดให้คำสั่งที่ 3 คือ Ajax) ฝั่ง client จะส่งค่าไปประมวลผลฝั่ง Server ในระหว่างรอผลลัพธ์จากคำสั่งที่ 3 นั้น ฝั่ง client จะทำงานในตำสั่งที่ 4, 5 ไปเรื่อยๆ โดยไม่ต้องรอให้ ฝั่ง Server ประมวณผลเสร็จ
Synchronous
ตัวอย่าง Code ที่งานแบบ Synchronous เช่น
url : 'test.php',
type : 'post', // จะใช้ post หรือ get ก็ได้
async : false, // กำหนดให้ Asyncronous เป็น false
data : {variable_1 : value_1, variable_2 : value_2},
success : function(data){
//coding
}
});
ตัวอย่าง Code ด้านบน ทำงานดังรูปภาพด้านล่างนี้
อธิบายรูปภาพ เมื่อ Program มีการประมวณผล ฝั่ง client จะทำงานไปที่ละคำสั่ง เมื่อถึงคำสั่งที่ 3 (กำหนดให้คำสั่งที่ 3 คือ Ajax) ฝั่ง client จะส่งค่าไปประมวลผลฝั่ง Server ในระหว่างนี้ฝั่ง Client จะรอฝั่ง Server ทำงานเสร็จก่อน เมื่อ ฝั่ง Server ประมวณผลเสร็จและส่งค่ากลับมาให้ฝั่ง Client แล้ว ฝั่ง Client จึงจะทำงานคำสั่งถัดไปเรื่อยๆ
***** จบแล้วครับสำหรับ Ajax แบบ Synchronous กับ Asynchronous ทุกท่านคงได้เห็นข้อแตกต่างกันบ้างแล้วนะครับ ^_^
สมัครสมาชิก:
ความคิดเห็น (Atom)